|
Alcuni frattali... |
|
UNIVERSITÀ DEGLI STUDI DI UDINE
|
| felci, cavolfiori, broccoli, ... | |
| nuvole, montagne, linee costiere, fulmini, galassie, ,,, | |
| neuroni, vasi sanguigni, ... |
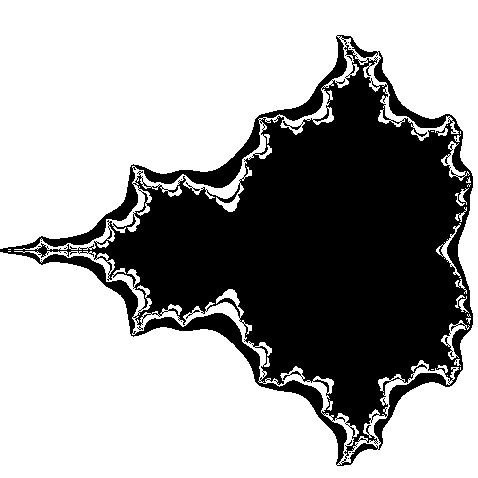
Il frattale forse più famoso è l’insieme di Mandelbrot (chiamato da qualcuno uomo di marzapane) che si ottiene da un’equazione relativamente semplice che iterata al computer genera dei grafici di notevole complessità e altrettanto fascino. In Italia è noto anche per il suo utilizzo nelle sigle di Quark.

Altri frattali derivano da entità matematiche già esistenti da decenni (in alcuni casi da qualche secolo) che sono risorte a nuova vita quando hanno originato grafici sorprendenti sullo schermo di un computer (per esempio l’insieme di Julia).
Il modello di frattale del quale ci occupiamo è molto vicino al mondo reale ed è quello che ha origine dalla crescita per aggregazione. Questo fenomeno genera delle forme assimilabili ad una pianta, ad una radice, all’espandersi di un liquido.
Il principio sul quale si base è quello della passeggiata casuale seguita dall’aggregazione.
Supponiamo di trovarci sul bordo di una scacchiera molto grande e di muoverci facendo un passo alla volta in una delle caselle adiacenti nelle quattro direzioni. I movimenti devono essere casuali, cioè "imprevedibili". Questa è la cosiddetta camminata dell’ubriacone (argomento di un Teorema di Calcolo delle Probabilità...).
Aggiungiamo una regola alla passeggiata: se incontriamo qualcuno in una casella adiacente allora ci fermiamo e diventiamo parte integrante della struttura costituita da tutte le persone che partecipano al gioco. E’ necessario che almeno una persona inizi il gioco scegliendo per sé una posizione (non ha speranza di incontrare alcuno).
L’analogo in natura del gioco precedente può essere l’accrescimento di una radice che venendo a contatto con gocce d’acqua si prolunga nella loro direzione (la radice cresce in modo "casuale" nelle direzioni dove trova il nutrimento che si distribuisce nel terreno in modo "casuale").
La cosa sorprendente è che cambiando di poco le regole del gioco riusciamo ad ottenere delle immagini che possono essere associate a quasi tutti i fenomeni naturali citati in precedenza.
Naturalmente anche noi preferiamo utilizzare il calcolatore per ottenere delle simulazioni accettabili di un fenomeno senza ricorrere ad esperimenti di laboratorio!
La nostra simulazione utilizza come scacchiera di gioco lo schermo con dimensione 640x480 (VGAHi) inizialmente di colore blu con un cerchio bianco al centro; le passeggiate sono rappresentate da un puntino (pixel) che parte da uno dei quattro lati e "saltella" tracciando una certa traiettoria (di colore ogni volta diverso) finché non incontra un altro pixel di colore bianco. A questo punto si ferma diventando esso stesso bianco.
La crescita è molto lenta se la singola passeggiata genera soltanto un pixel ma è una buona idealizzazione, per esempio, della deposizione di un metallo da una soluzione elettrolitica di ioni.
Per velocizzare la simulazione e per ottenere delle forme più verosimili il programma genera dei cerchi con raggio decrescente.
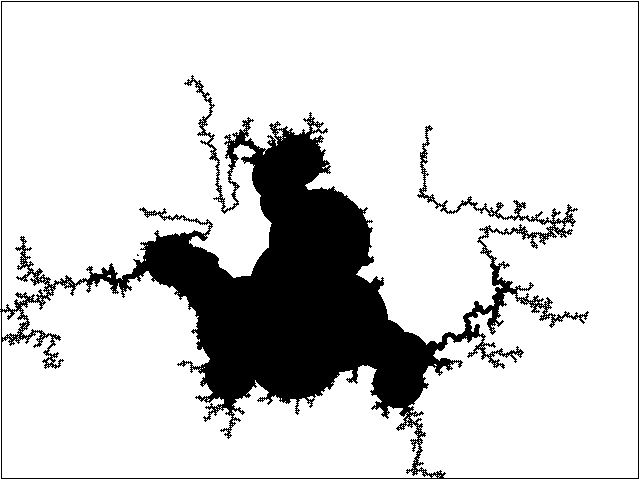
Nella figura seguente sono riconoscibili cinque grossi cerchi centrali, dieci medi, un certo numero di piccoli ed infine tantissimi minuscoli che rappresentano fedelmente lo spirito della simulazione.

Dal centro verso i bordi si riconoscono delle strutture diverse, dovute alla discontinuità dei parametri, che risultano verosimili se confrontate con delle radici.
Per ottenere una passeggiata casuale, cioè perché gli spostamenti del pixel siano "imprevedibili" usiamo il generatore di numeri casuali del linguaggio di programmazione (TurboPascal 6.0) che ci suggerirà, volta per volta, una delle quattro direzioni.
In realtà si rivela un cattivo "suggeritore" perché dopo qualche tempo riusciamo a riconoscere le traiettorie del pixel sullo schermo ed addirittura una certa somiglianza anche nella struttura di figure ottenute con parametri completamente diversi.
Per evitare l’eccessivo allontanamento dal centro possiamo introdurre un parametro che indichi quante volte il pixel deve scontrarsi con la figura prima di generare un cerchio, cioè simuliamo un certo numero di rimbalzi sulla superficie dell’aggregato. Anche questa regola è una semplice rappresentazione di una delle complicazioni che possono verificarsi nella realtà.

Effettivamente i cerchi di raggio minimo hanno seguito il profilo della figura ricoprendola in alcune zone con una struttura simile a quella delle alghe!
Se però utilizziamo questo principio dall’inizio utilizzando un raggio costante minimo il tutto si risolve in un ispessimento dei rami senza una variazione significativa nella struttura generale.

Quest’ultima immagine ricorda il fenomeno delle eruzioni solari!
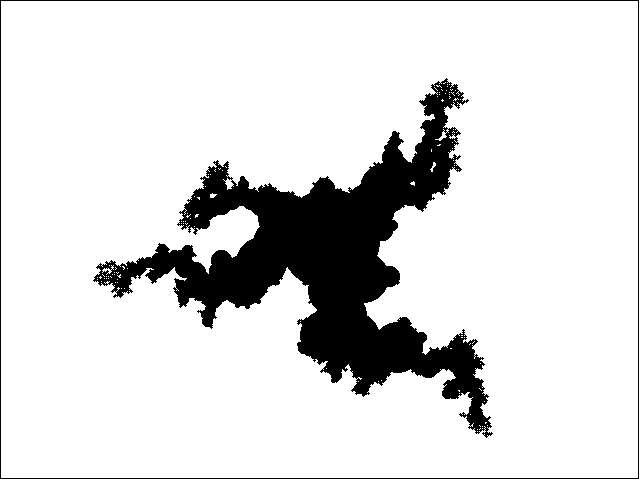
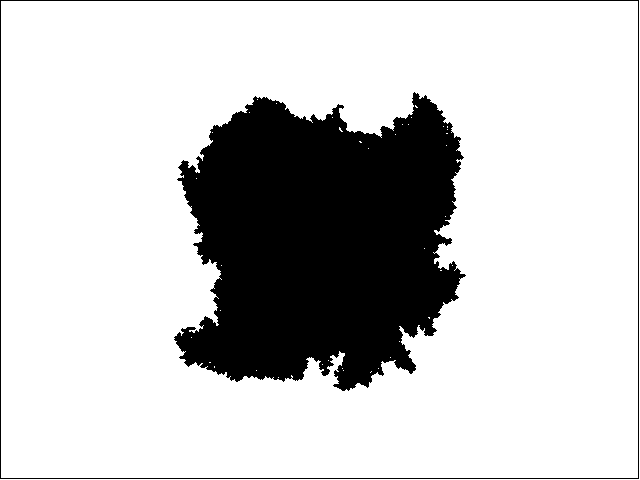
Una variante del modello di crescita precedente è quella che chiameremo crescita per diffusione. Le particelle partono dall’interno della figura piuttosto che dall’esterno. Questo rende il fenomeno forse più familiare se pensiamo alla diffusione di un liquido, come l’acqua, da una sorgente nello spazio circostante.
Le immagini che si ottengono risentono di questa variazione e risultano più compatte delle precedenti ma i fenomeni alla base sono identici e una scelta appropriata dei parametri può rendere i risultati simili.
Per aumentare la possibilità per il pixel di allontanarsi dal centro aumentiamo il numero di scontri necessari perché esso possa generare un cerchio sperando così che vada ad inserirsi in una protuberanza.

Questa immagine risulta troppo simmetrica rispetto alle sue diagonali per essere accettata come "casuale" ma è comunque notevole perché ricorda, nella forma, una razza!
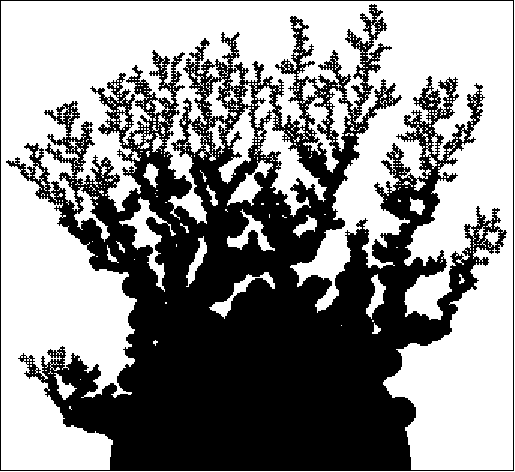
L’aggregazione, con qualche modifica nelle regole, porta alla generazione di immagini molto simili a cespugli, radici o alberi.
Consideriamo il pixel come una goccia d’acqua che cade dall’alto con una traiettoria quasi verticale, piuttosto che tramite la solita passeggiata casuale in tutte le direzioni, ed il cerchio iniziale posizionato in basso piuttosto che al centro. Le immagini che si ottengono hanno una crescita verso l’alto molto "naturale".
![]()
Cambiando i parametri in modo da avere meno cerchi con raggio intermedio possiamo ottenere una patata non più commestibile!

I tre meccanismi di crescita differiscono per pochi particolari, come abbiamo visto, quindi è sufficiente realizzare il primo programma e poi ottenere gli altri variando poche istruzioni.
Non è prevista un‘interfaccia interattiva per elaborare le immagini quindi bisogna usare gli accorgimenti descritti successivamente.
L’ambiente di programmazione utilizzato è quello del TurboPascal 6.0 che produce programmi eseguibili in ambiente DOS.
I commenti sono evidenziati con il sottolineato.
Program Passeggiate_Casuali;
Uses
Crt, {usa KeyPressed}
Graph;
Const
ESCAPE = #27; {codice ASCII dell'Escape}
PrimoPixelX = 1; {le coordinate più utilizzate}
UltimoPixelX = 638;
PrimoPixelY = 1;
UltimoPixelY = 478;
CentroX = (UltimoPixelX-PrimoPixelX) Div 2 + PrimoPixelX;
CentroY = (UltimoPixelY-PrimoPixelY) Div 2 + PrimoPixelY;
Var
Comando: Char; {il tasto premuto dall’utente}
X, OldX: PrimoPixelX..UltimoPixelX; {coordinate durante le passeggiate}
Y, OldY: PrimoPixelY..UltimoPixelY;
PrimoRaggio, {i parametri letti dal file aggregaz.fra}
Range1, Range2, Range3, Range4, Range5,
Raggio1, Raggio2, Raggio3, Raggio4, Raggio5,
Scontri1, Scontri2, Scontri3, Scontri4, Scontri5,
ContScontri, ContCerchi, MaxScontri,
Raggio: Word;
Colore: Byte;
{
Suppone che la scheda grafica sia una VGA(640x480) con 16 colori senza sfruttare
altre potenzialità, per esempio una 1024x768.
}
Procedure SettaggioSchedaGrafica;
Var
Gd, Gm: Integer;
begin
Gd:=9; {GraphDriver: VGA}}
Gm:=2; {GraphMode: VGAHi 640x480}
InitGraph(Gd, Gm,'');
if(GraphResult <> 0) then Halt(1);
end;
{
I parametri vengono letti da un file di testo piuttosto che da un'interfaccia
grafica interattiva(sic!).
}
Procedure LeggiDatiDaFile;
Var
FileDati: Text;
begin
Assign(FileDati, 'AGGREGAZ.FRA'); {il file dei parametri}
Reset(FileDati);
ReadLn(FileDati, PrimoRaggio);
ReadLn(FileDati, Range1, Raggio1, Scontri1);
ReadLn(FileDati, Range2, Raggio2, Scontri2);
ReadLn(FileDati, Range3, Raggio3, Scontri3);
ReadLn(FileDati, Range4, Raggio4, Scontri4);
ReadLn(FileDati, Range5, Raggio5, Scontri5);
Close(FileDati);
end;
begin {INIZIO BLOCCO PRINCIPALE}
SettaggioSchedaGrafica; {setups iniziali}
Randomize;
LeggiDatiDaFile;
SetColor(Blue); {colora il video}
SetFillStyle(1, Blue);
Bar(0, 0, 639, 479);
SetColor(White); {il cerchio di partenza}
SetFillStyle(1, White);
FIllEllipse(CentroX, CentroY, PrimoRaggio, PrimoRaggio);
ContCerchi:=1;
repeat
repeat
Colore:=Random(6)+1; {cambia (random) il colore dal Blue al Green(1..6)}
{
decide se cambiare i parametri Raggio e MaxScontri confrontando il ContCerchi
con il Range attuale
}
if(ContCerchi > Range5) then
begin
{...nulla...}
end
else if(ContCerchi = Range5) then
begin
Raggio:=Raggio5;
MaxScontri:=Scontri5;
end
else if(ContCerchi >= Range4) then
begin
Raggio:=Raggio4;
MaxScontri:=Scontri4;
end
else if(ContCerchi >= Range3) then
begin
Raggio:=Raggio3;
MaxScontri:=Scontri3;
end
else if(ContCerchi >= Range2) then
begin
Raggio:=Raggio2;
MaxScontri:=Scontri2;
end
else if(ContCerchi >= Range1) then
begin
Raggio:=Raggio1;
MaxScontri:=Scontri1;
end
else
Halt(2);
{
inizia la la passeggiata partendo da uno dei quattro bordi in modo
casuale con Random(4)
}
case Random(4) of
0: begin
X:=Random(UltimoPixelX)+1;
Y:=PrimoPixelY;
end;
1: begin
X:=Random(UltimoPixelX)+1;
Y:=UltimoPixelY;
end;
2: begin
X:=PrimoPixelX;
Y:=Random(UltimoPixelY)+1;
end;
3: begin
X:=UltimoPixelX;
Y:=Random(UltimoPixelY)+1;
end;
end;{case}
ContScontri:=0; {finora niente scontri!}
repeat
PutPixel(X, Y, Colore); {evidenzia il moto casuale con un colore}
OldX:=X; {memorizza la posizione attuale}
OldY:=Y;
{
la prossima posizione nelle quattro direzioni oppure (else) un passo
indietro se viene a contatto con un bordo
}
Case Random(4) of
0: if(X > PrimoPixelX ) then Dec(X) else Inc(X);
1: if(X < UltimoPixelX) then Inc(X) else Dec(X);
2: if(Y > PrimoPixelY ) then Dec(Y) else Inc(Y);
3: if(Y < UltimoPixelY) then Inc(Y) else Dec(Y);
End;
if(GetPixel(X, Y) = White) then {se è avvenuto uno scontro}
begin
Inc(ContScontri); {lo conteggia e}
X:=OldX; {fa un passo indietro}
Y:=OldY;
end;
Until(ContScontri >= MaxScontri);
{
il numero di scontri è quello atteso: disegna un nuovo cerchio alla
posizione e con il Raggio attuali
}
FillEllipse(X, Y, Raggio, Raggio);
Inc(ContCerchi);
Until(KeyPressed); {ascolta i comandi da Tastiera}
Comando:=ReadKey;
Until(Comando = ESCAPE); {termina la simulazione}
MoveTo(540,470); {aspetta INVIO}
OutText('Premi INVIO');
ReadLn;
CloseGraph;
end.
Rispetto al programma aggregaz.pas cambiano pochi passi:
I colori per le traiettorie sono Light piuttosto che Dark per semplificare la trasformazione in Bianco e Nero tramite MS Paint
Colore:=Random(2)+10; {LightBlue e LightGreen}
Le passeggiate casuali partono dal centro dello schermo piuttosto che dai lati quindi scompare il blocco case Random(4) of --- end che diventa
X:=CentroX; Y:=CentroY;
Lo scontro avviene quando la passeggiata casuale incontra il Blue invece che il White
if(GetPixel(X,Y) = Blue) then ...
Rispetto al programma aggregaz.pas cambiano alcuni passi:
Le passeggiate casuali partono dal bordo destro dello schermo piuttosto che dall’alto per sfruttare meglio le dimensioni del monitor, quindi le "piante" crescono da sinistra verso destra.
X:=UltimoPixelX; {ascissa del bordo destro}
Y:=Random(UltimoPixelY)+1; {ordinata casuale}
Le regole per i singoli passi sono diverse perché l’eventuale contatto del pixel con il bordo superiore, sinistro o inferiore porta all’interruzione della passeggiata che riparte dal bordo destro; per esempio
if(Y < UltimoPixelY) then {se non è sul bordo inferiore va giù}
Inc(Y)
else {altrimenti ricomincia da capo}
PosizioneDiPartenza;
La procedure PosizioneDiPartenza è stata introdotta per chiarezza per evitare di ripetere le tre istruzioni:
procedure PosizioneDiPartenza;
begin
X:=UltimoPixelX;
Y:=Random(UltimoPixelY)+1;
ContScontri:=0; {ricomincia a contare gli scontri}
end;
Il passo verso destra è sfavorito nel blocco case...of dandogli una sola etichetta su sette piuttosto che le due delle altre direzioni:
case Random(7) of
0..1: "a sinistra"
2: "a destra"
3..4: "in alto"
5..6: "in basso"
end;
I files *.FRA, contenenti i parametri di ciascuna simulazione, sono stati introdotti per evitare di realizzare un’interfaccia utente con troppe richieste.
I parametri possono essere modificati, volta per volta, con un editor prima di lanciare le simulazioni per ottenere immagini più o meno realistiche.
Ogni file *.FRA deve essere presente nella stessa directory del corrispondente *.EXE e può essere modificato a condizione di rispettare la sua organizzazione.
Le prime sei righe iniziano con dati numerici obbligatori seguiti da commenti ininfluenti:
| PrimoRaggio | |
| Range1 Raggio1 Scontri1 | |
| Range2 Raggio2 Scontri2 | |
| Range3 Raggio3 Scontri3 | |
| Range4 Raggio4 Scontri4 | |
| Range5 Raggio5 Scontri5 |
PrimoRaggio è il raggio del cerchio iniziale.Le triple successive specificano a partire da quale cerchio (Range) si usa un certo Raggio aspettando, prima di disegnarlo, un certo numero di Scontri. Dopo che il cerchio Range5-esimo è stato disegnato le caratteristiche dei cerchi rimangono costanti.
Inoltre:
| Scontri1..Scontri5 >= 1 (almeno uno scontro perché appaia un cerchio) | |
| Range1 = 1 (non è modificabile...) | |
| Se il raggio viene ridotto a 1 i cerchi diventano dei segni + con un effetto ombra. |
I cinque livelli di intervento sui parametri sono risultati più che sufficienti.
I programmi prevedono l’intervento dell’utente soltanto per terminare: premendo il tasto Esc la simulazione si interrompe ed appare il messaggio "Premi INVIO" in basso a destra.
In PIANTA.EXE la crescita avviene "in orizzontale", da sinistra verso destra, piuttosto che "in verticale" per utilizzare al meglio le dimensioni dello schermo. L’immagine finale può essere ruotata con PAINT successivamente.
Quando l’immagine a video è soddisfacente può essere memorizzata premendo il tasto STAMP in alto a destra sulla tastiera; l’immagine attuale viene inserita negli Appunti di Windows è può essere elaborata successivamente, per esempio, con PAINT; il programma continua nella simulazione attuale in attesa del tasto Esc.
Se si utilizza MS PAINT, con
MODIFICA / INCOLLA
si ottiene l’ultima immagine salvata con STAMP.
I colori possono essere modificati a piacere oppure eliminati, come in questo lavoro, trasformando l’immagine in bianco e nero. A questo scopo basta utilizzare le sequenze di comandi di menu:
IMMAGINE / INVERTI COLORI IMMAGINE / ATTRIBUTI / BIANCO E NERO.
Nel caso delle immagini ottenute con PIANTA.EXE è necessaria una rotazione di 270°. Si ottiene con la sequenza:
IMMAGINE / ATTRIBUTI / 640 / 640IMMAGINE / CAPOVOLGI-RUOTA / ROTAZIONE / 270
IMMAGINE / ATTRIBUTI / 480 / 640
Adesso l’immagine è pronta per essere "salvata", "modificata" o "stampata" a piacere.
In alcuni casi l’immagine negli appunti è risultata danneggiata se altre applicazioni (il lettore di CD-ROM, Word, il salvaschermo) interferivano durante l’esecuzione. E’ consigliabile chiudere tutte le applicazioni aperte prima di usare questi programmi se si intende "catturare" le immagini con STAMP.
Esercizio 1. Utilizzare come fattore di aggregazione il singolo pixel piuttosto che i cerchi con raggio decrescente. Si ottiene il frattale simile alla deposizione di un metallo.
Esercizio 2. Utilizzare una scacchiera di forma circolare piuttosto che rettangolare. In questo modo dovrebbero scomparire alcune "somiglianze" nelle immagini dovute all’asimmetria delle passeggiate.
Esercizio 3. Introdurre un meccanismo per variare il colore dei cerchi in modo da avere informazioni sulla crescita in senso cronologico.
Esercizio 4. Utilizzare un generatore di numeri casuali con periodo più grande possibile (altrimenti le traiettorie del pixel sono riconoscibili!).
I testi che riguardano i frattali in modo divulgativo, o quasi, sono tantissimi per un certo effetto "moda" che c’è stato qualche anno fa.
I seguenti sono sufficienti per destare perlomeno la curiosità in chiunque:
| Benoit MandelBrot, GLI OGGETTI FRATTALI - FORMA, CASO E DIMENSIONE Einaudi Paperbacks Scienza - 1987 Si tratta di un testo "storico" (1975) nel quale sono anticipati molti temi della geometria dei frattali. | |||
| Leonard M. Sander, L’ACCRESCIMENTO DEI FRATTALI Illustra il fenomeno della crescita per aggregazione. In
| |||
| Benoit MandelBrot, I FRATTALI: UNA GEOMETRIA DELLA NATURA In
|
E’ possibile inoltre trovare facilmente dei programmi Shareware (FractInt, per esempio) che realizzano i frattali più disparati.
|